Pencil adalah aplikasi open source
untuk membuat desain UI (User Interface) dan tersedia untuk berbagai sistem
operasi baik itu Linux, Windows, dan MacOS. Shape interface yang disediakan ada
untuk web, GTK, native UI, sketchy GUI, Windows XP, Flowchart, Android ICS, iOS
UI Stencils, dan iOS Wireframe.
Tampilan Awal Pencil
Menu yang ada pada pencil :
·
Document berfungsi untuk mengatur file
dokumen seperti membuat, membuka, menyimpan, mengexport, mencetak hingga
menutup suatu dokumen.
·
Edit berfungsi untuk mengedit (melakukan
perubahan) suatu dokumen seperti membatalkan, mengembalikan, memotong,
menyalin, mengambil objek yang disalin, menghapus serta menyeleksi objek.
·
View berfungsi untuk mengatur seperti
apa tampilan layar dokumen seperti menampilkan atau tidak menampilkan
collection pane, menampilkan atau tidak menampilkan hide heavy elements, serta
menampilkan dokumen secara full.
·
Shape berfungsi untuk mengatur desain
yang akan kita buat seperti menggabungkan objek, membuat objek dengan lebar
yang sama, mengatur rata kiri, tengah, kanan, bawah, atas, dll.
·
Tools terdapat clipart browser, install
new collection, manage export template, developer tools, dan options.
·
Help berfungsi untuk menampilkan
deskripsi aplikasi pencil seperti siapa saja pembuat aplikasi pencil, siapa
saja yang berkontribusi dalam pembuatan aplikasi pencil, dan lisensi aplikasi
pencil.
Pada aplikasi pencil pengguna
dimudahkan untuk membuat sebuah desain karena pada pencil sudah tersedia
koleksi objek-objek yang bisa digunakan untuk membuat desain.
·
Common shapes berisi koleksi dari
bentuk-bentuk dasar objek pada umumnya seperti bentuk persegi, oval, trapesium,
jajargenjang, dll serta untuk membuat text pada desain.
·
Basic Web Elements berisi koleksi dari elemen
yang biasanya digunakan dalam sebuah website seperti html text, hyperlink, dll.
·
Desktop – GTK Widgets berisi koleksi tampilan
dari suatu aplikasi sederhana seperti radio, button, combo box, dll.
·
Desktop – Native UI Widgets berisi
koleksi tampilan user interface suatu aplikasi yang lebih kompleks seperti
radio, checkbox, spin input, dll.
·
Desktop – Sketchy GUI berisi koleksi
tampilan untuk prototyping seperti box, line, sketchy circle, dll.
·
Desktop – Windows XP Widgets bersisi
koleksi tampilan dari Windows XP, fitur yang ada hanya fitur-fitur standar pada
umumnya seperti window frame, tab panel, menu, dll.
·
Flowchart berisi koleksi gambaran alur
kerja sistem atau program yang dibuat seperti terminator, process, connector,
dll.
·
Mobile – Android ICS berisi koleksi
tampilan dari sebuah perangkat yang berbasis android seperti phone, tablet,
keyboard, status bar, dll.
·
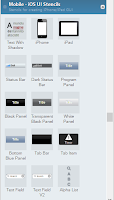
Mobile – iOS UI Stencils berisi koleksi
tampilan standar dari sebuah perangkat yang berbasis iOS seperti iphone, ipad,
keyboard, status bar, dll.
·
Mobil1 – iOS Wireframe berisi koleksi
tampilan yang lebih kompleks dari sebuah perangkat yang berbasis iOS seperti
iphone, ipad, message box, list item, dll.
Cara membuat sebuah desain pada aplikasi pencil
yaitu kita hanya menarik dan menaruh (drag and drop) objek tersebut ke
workspace kita sesuai yang kita inginkan. Setelah sudah selesai mendesain
kemudian kita gabungkan semua objek yang ada didesain tersebut dengan menekan
Ctrl+G atau klik menu shape à group. Kemudian untuk menyimpan hasil
desain yang sudah dibuat klik document à export
selection as PNG. Berikut merupakan contoh desain yang saya buat, pencarian
google pada android mobile.
Referensi
:













































0 komentar:
Posting Komentar